這篇文章不再講下面四件事:
這四件事大家可以直接去 Google,或是爬之前的文章。
AMP 在 Search Console 中有幾個須要注意到的事,當然最重要的是流量,這部份是從搜尋結果的搜尋外觀就可以看到,但若一個網站做得好的話,也就是說除了有做 AMP 以及文章的 Schema/Rich Data 後,應該可以看到有下面兩個項目:
當然是要有做 AMP 才會有 AMP None-Rich Results,這部份指的就是 AMP 的流量,而 AMP Article 指的是當網站有了 Rich Data / Schema,也就是 Article / NewsArticle / BlogPosting 這三個項目跟文章相關的結構化資料才會出現的。
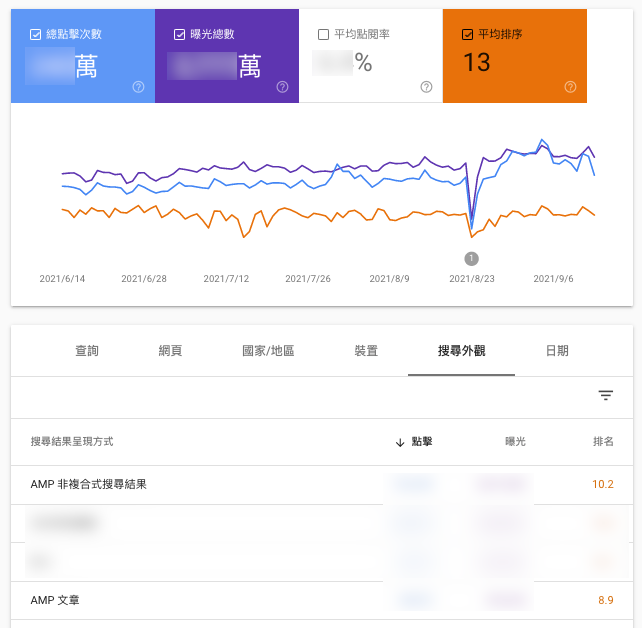
要檢驗 AMP 有沒有帶來效果,有時最簡單的就是看平均排名就好,下面就是一張可以看得出 AMP 是有差別的圖:

這張表就可以看到所有的流量平均排名是 13,但 AMP 非複合式結果平均排名是 10.2,加上文章的 Schema 更是提升到 8.9,只是就之前的文章所說的,因為這三個數字的曝光量都不一樣,情境不一樣,不能直接做比較,真的須要去長期追蹤的就是這三種流量的來源。
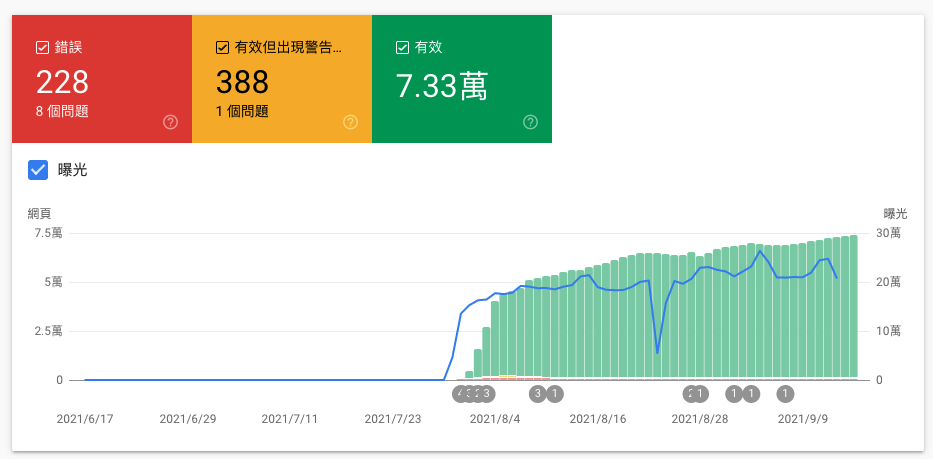
要有流量之前,AMP 必須要先做,而做得對與否可以在強化項目的 AMP 看得到:

跟行動裝置可用性不一樣,AMP 還多了『警告』這部份,當然警告雖然不是屬於『有效』,但有時還是會有流量,只是流量會打折是真的,而早期在做 KPI 總表時不會分開記錄,而是把這兩個加總起來記錄,後期發現這有效跟警告對流量還是有差別的就分開記了。
AMP 是很須要小心的事,因為 AMP 通常是必須要用行動裝置搜尋才會進入,一般的編輯在日常任務並不會去檢查 AMP 有沒有問題,若是靠 Search Console 的警告才知道的話,往往是一兩天過後,此時流量已經掉了大半,因此有時會用 AMP 的 update-cache 來做 sanity check 比較保險。
AMP 會影響到網站的項目除了上面這兩項比較直接的,還有網頁體驗與 Core Web Vitals,當然這些都是為了解決手機版體驗的問題所發展出來的,而要看 AMP 有沒有真的做好除了有效性外,還可以從 Core Web Vitals 的行動裝置看到,可以看 AMP 是不是真的讓手機的 CWV 是好的,通常是沒問題的。
AMP 做出來還會有一些副作用,除了流量本來就要提升外,檢索量也會提升,而也因為 AMP 不是正常的網頁,因此也會出現在『檢索而未索引』這部份,因此在做這塊的檢查時,都會排除這邊 AMP 相關網址再來看那些是有問題的網址。
AMP 也是有一個次級資料的指標:
(AMP 非複合式搜尋結果流量+AMP 文章流量)/ 總流量
這就是看一個網站的 AMP 佔比,這個數字就比較有意義,通常 AMP 做得覆蓋率高,也就是整個網站都有做的話,AMP 的占比就很容易接近行動裝置的占比,也就是在 70% ~ 80% 之間較常見,若是只有做主要內容頁的話,這數字可能就是在 60% 那邊或以下。
一個網站可以不做 AMP,但要想辦法提升使用者的良好體驗,而 AMP 提供一個較為簡單的方法,但不絕對,因為這也是要看每一個網站的屬性差異,而身為一個 IT Director / IT 主管,就要好好了解這點。
